ItemClick event on Silverlight ItemsControl
Recently I have been playing with Rik Robinson’s project called Silverlight 2 Scroller. You can read more about this control on this address :
After looking at ItemsControl I have realize that you probobly want to implement click event when user click on your item in ItemsControl.ItemsControl is widely used in Silverlight.I have little modify project above to implement that click event.
Proccess is simple.I have created delegate that reference to method witch have ItemControlEventArgs parameter.I have also created ItemControlEventArgs class that inherits from EventArgs class and inside this class I have add property that represents Item data that is shown inside my user control.
public delegate void ItemClickDelegate(ItemControlEventArgs e);
public class ItemControlEventArgs:EventArgs
{
public Employee ItemEmployee{get;set;}
}
public event ItemClickDelegate ItemClicked;
One problem is that PresentationFrameworkCollection class does not have string indexer implemented, so we can’t write something like this :
(sender as Grid).Children[“NameOfControl”]
If you have your own user control that use ItemsControl you probably have grid or stackPanel as your container control.I have implement on Grid_MouseLeftButtonDown event some code that iterate trough collection controls and find controls with particular names.
private void Grid_MouseLeftButtonDown(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
//clicked Employee
Employee emp = new Employee();
//iterate trough collection of children controls in grid to get emp info
foreach (UIElement element in
(sender as Grid).Children)
{
if (element != null)
{
if (element.GetType() == typeof(System.Windows.Controls.StackPanel))
{
foreach (UIElement childrenElement in (element as StackPanel).Children)
{
Type childType = childrenElement.GetType();
if (childType == typeof(System.Windows.Controls.TextBlock))
{
if ((childrenElement as TextBlock).Name == “FullName”)
{
emp.FullName = (childrenElement as TextBlock).Text;
}
else if ((childrenElement as TextBlock).Name == “Title”)
{
emp.Title = (childrenElement as TextBlock).Text;
}
else if ((childrenElement as TextBlock).Name == “Age”)
{
emp.Age = Convert.ToInt32((childrenElement as TextBlock).Text);
}
}
}
}
//image property we don’t use for anything
emp.ImagePath = “”;
}
}
ItemControlEventArgs args=new ItemControlEventArgs();
args.ItemEmployee=emp;
ItemClicked(args);
}
After that on page where I use my user control I have event ItemClicked
SilverlightScroller:ScrollerControl x:Name=“theScrollerControl”
Margin=“0,50,0,0” HorizontalAlignment=“Center” VerticalAlignment=“Top”
ScrollTime=“250” Width=“940” Height=“620” ItemClicked=“item_Clicked”
and on codebehind I can get my itemData:
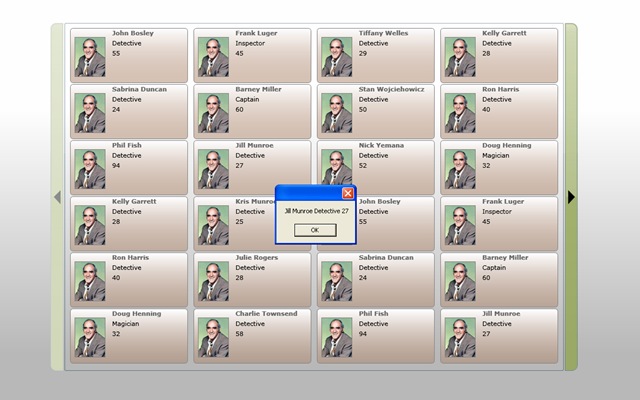
private void item_Clicked(ScrollerControl.ItemControlEventArgs e)
{
MessageBox.Show(
e.ItemEmployee.FullName + ” “ + e.ItemEmployee.Title + ” “ +
e.ItemEmployee.Age.ToString() + ” “ + e.ItemEmployee.ImagePath);
}
You can look picture bellow.
Demo project : SilverlightScrollerWithItemsControl


Dragan P
March 13, 2009 at 2:23 pm (15 years ago)Why don’t you use zip for your code samples instead of rar?
Radenko Zec
March 13, 2009 at 6:56 pm (15 years ago)Dragan thanks for comment.
I don’t know why I use Rar.
I think it is habit 🙂